WordPress me Without plugin Social Share Button kaise add kare
वर्डप्रेस मे बिना प्लगइन के सोशल शेयर बटन कैसे ऐड करें अगर इस पोस्ट की तलाश आप कर रहे है तो यहाँ पर आपकी तलाश पूरी होती है अगर सोशल शेयर प्लगइन इस्तेमाल नहीं करना चाहते है तो आप यहाँ बताए गए तरीका को सही से पढ़े
मै पहले ही बता चूका हूँ की ब्लॉग पर शेयर बटन लगाने के क्या फायदे है इसलिए इस पोस्ट मे सिर्फ टॉपिक बता रहा हूँ
वर्डप्रेस के शेयर बटन के लिए एक – से – बढ़कर एक प्लगइन freemium उपलब्ध है जिससे आप awsome सोशल शेयर बटन ब्लॉग पर लगा सकते है लेकिन जानकारी के लिए बता दूँ की प्लगइन मे कुछ ज्यादा ही एक्स्ट्रा कोडिंग रहती है जिससे आपका वेबसाइट Slow लोडिंग हो सकता है लोडिंग Speed को increase करने के लिए फिर प्लगइन इस्तेमाल करना पड़ता है इससे अच्छा है की आप code का इस्तेमाल करें जो प्लगइन से ज्यादा अच्छा है
ब्लॉगर मे शेयर बटन कैसे ऐड करें
ये शेयर बटन HindivHelp ब्लॉग कंटेंट पर इस्तेमाल भी हो रहा है चलिए अब जानते है शेयर बटन कैसे ऐड करें wordpress मे
WordPress me Without plugin Share button kaise add kare
Step.1 पहले ये कोड Copy करें या फिर डाउनलोड बटन पर क्लिक karke डाउनलोड कर ले
Function hindivhelp_social_sharing_buttons($content) {global $post;if(is_singular() || is_home()){// Get current page URL$hindivhelpURL = urlencode(get_permalink());// Get current page title$hindivhelpTitle = str_replace( ' ', '%20', get_the_title());// Get Post Thumbnail for pinterest$hindivhelpThumbnail = wp_get_attachment_image_src( get_post_thumbnail_id( $post->ID ), 'full' );// Construct sharing URL without using any script$twitterURL = 'https://twitter.com/intent/tweet?text='.$hindivhelpTitle.'&url='.$hindivhelpURL.'&via=hindivhelp';$facebookURL = 'https://www.facebook.com/sharer/sharer.php?u='.$hindivhelpURL;$whatsappURL = 'whatsapp://send?text='.$hindivhelpTitle . ' ' . $hindivhelpURL;$linkedInURL = 'https://www.linkedin.com/shareArticle?mini=true&url='.$hindivhelpURL.'&title='.$hindivhelpTitle;// Based on popular demand added Pinterest too$pinterestURL = 'https://pinterest.com/pin/create/button/?url='.$hindivhelpURL.'&media='.$hindivhelpThumbnail[0].'&description='.$crunchifyTitle;// Add sharing button at the end of page/page content$content .= '<!-- https://www.hindivhelp.co.in social sharing. Get your copy here: https://www.hindivhelp.co.in -->';$content .= '<div class="hindivhelp-social">';$content .= '<h5>SHARE ON</h5> <a class="hindivhelp-link hindivhelp-twitter" href="'. $twitterURL .'" target="_blank">Twitter</a>';$content .= '<a class="hindivhelp-link hindivhelp-facebook" href="'.$facebookURL.'" target="_blank">Facebook</a>';$content .= '<a class="hindivhelp-link hindivhelp-whatsapp" href="'.$whatsappURL.'" target="_blank">WhatsApp</a>';$content .= '<a class="hindivhelp-link hindivhelp-buffer" href="'.$bufferURL.'" target="_blank">Buffer</a>';$content .= '<a class="hindivhelp-link hindivhelp-linkedin" href="'.$linkedInURL.'" target="_blank">LinkedIn</a>';$content .= '<a class="hindivhelp-link hindivhelp-pinterest" href="'.$pinterestURL.'" data-pin-custom="true" target="_blank">Pin It</a>';$content .= '</div>';return $content;}else{// if not a post/page then don't include sharing buttonreturn $content;}};add_filter( 'the_content', 'hindivhelp_social_sharing_buttons');
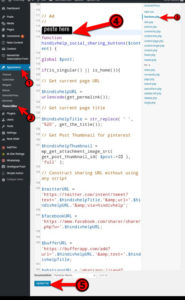
Step.2 अब WordPress मे लॉगिन करें dashboard मे Appearance पर Click करें theme Editer पर क्लिक करें
Step.3 Function.php मे नीचे ऊपर से कॉपी किया गया कोड पेस्ट करके Update file पर क्लिक करें

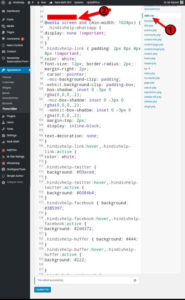
उसके बाद Style.css पर क्लिक करें
Step.4 अब वापस ये Css Code कॉपी करें
@media screen and (min-width: 1024px) {
.hindivhelp-whatsapp {
display: none !important;
}
}
.hindivhelp-link { padding: 2px 8px 4px 8px !important;
color: white;
font-size: 12px; border-radius: 2px; margin-right: 2px;
cursor: pointer;
-moz-background-clip: padding;
-webkit-background-clip: padding-box;
box-shadow: inset 0 -3px 0 rgba(0,0,0,.2);
-moz-box-shadow: inset 0 -3px 0 rgba(0,0,0,.2);
-webkit-box-shadow: inset 0 -3px 0 rgba(0,0,0,.2);
margin-top: 2px;
display: inline-block;
text-decoration: none;
}
.hindivhelp-link:hover,.hindivhelp-link:active {
color: white;
}
.hindivhelp-twitter {
background: #00aced;
}
.hindivhelp-twitter:hover,.hindivhelp-twitter:active {
background: #0084b4;
}
.hindivhelp-facebook { background: #3B5997;
}
.hindivhelp-facebook:hover,.hindivhelp-facebook:active {
background: #2d4372;
}
.hindivhelp-buffer { background: #444;
}
.hindivhelp-buffer:hover,.hindivhelp-buffer:active {
background: #222;
}
.hindivhelp-pinterest {
background: #bd081c;
}
.hindivhelp-pinterest:hover,.hindihelp4u-pinterest:active {
background: #bd081c;
}
.hindivhelp-linkedin {
background: #0074A1;
}
.hindivhelp-linkedin:hover,.hindihelp4u-linkedin:active {
background: #006288;
}
.hindivhelp-whatsapp { background: #43d854;
}
.hindivhelp-whatsapp:hover,.hindihelp4u-whatsapp:active {
background: #009688;
}
.hindivhelp-social {
margin: 20px 0px 25px 0px;
-webkit-font-smoothing: antialiased;
font-size: 12px;
}
और Style.css folder me नीचे Code को पेस्ट करके Update file पर Click करें

Congrats आपके वर्डप्रेस ब्लॉग मे शेयर बटन ऐड हो चूका है अगर किसी प्रकार के एरर आए तो कमेंट बॉक्स मे बता सकते है पोस्ट पसंद आए तो सोशल मीडिया मे शेयर जरूर करें




