Hello Friends आज के इस आर्टिकल मे जानेंगे की Blogger Blog ke Post Ka Background kaise Change करें
मान लीजिए आपने ब्लॉगर पर अपना blog Create किया है और उसमे शायरी जोक्स मोटिवेशन etc.. से रिलेटेड आर्टिकल शेयर करते है तो निश्चित ही आप कुछ नया करना चाहेंगे ताकि विजिटर आपके ब्लॉग पर बार – बार विजिट करें यानि आपके ब्लॉग पर आए
इसके लिए ब्लॉग का डिज़ाइन Colorful जरूर बनाया चाहेंगे शायरी wishes मोटिवेशनल का ब्लॉग है तो उसका desgin other ब्लॉग से अलग होता है ये तो सभी को मालूम है आप खुद ऐसे ब्लॉग गूगल मे देख सकते है जिसमे Text का बैकग्राउंड Red, yellow या फिर other Color का होता है लेकिन अगर वो Quotes की वेबसाइट wordpress पर बनी होती है तो आप सोचते होंगे की ये तो ब्लॉगर पर हो ही नहीं सकता !
Read Also ; blogger blog ke post ke text word ka Color kaise badle Ya Change kare
Bank of baroda new Atm Card ka pin Code kaise banaye
Bank of baroda ka bank bailance ghar baithe Mobile se kaise Check kare
लेकिन आपका ऐसा सोचना गलत है ब्लॉगर ब्लॉग को भी डिज़ाइन किया जा सकता है But इसके लिए Coding की जरुरत होती है But ऐसे कुछ Css Code भी Devloper ने Devlop किया है जिससे ब्लॉगर ब्लॉग को बेस्ट डिज़ाइन किया जा सकता है
इस पोस्ट मे हम Css Code के जरिये Blogger blog post ke Background kaise Change करें ये बताया गया है ये trick 100% working है
इस code के जरिये Blogger blog के पोस्ट का Background आसानी से Change कर सकते है घबराये नहीं Css Code यहाँ दिया गया है उसे कैसे यूज़ करना है इसके लिए नीचे Step को Follow करें
Blogger Blog post ka Background kaise Change kare ya badle
Step. 1 नीचे दिए गए Css Code Copy करें
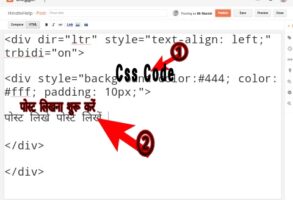
<div style=”background-color:#CD5C5C; color: #fff; padding: 10px;”>
पोस्ट यहाँ पेस्ट करें
</div>
Customization ; अगर आप चाहते है की पोस्ट का background किसी और कलर का हो तो इस Code मे CD5C5C है इसे चेंज कर दे इससे पोस्ट का background का कलर चेंज हो जायेगा अगर आप पोस्ट के word text ( शब्द ) का कलर चेंज करना चाहते है fff की जगह दूसरे कलर का Code पेस्ट करे
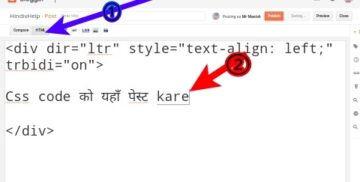
Step. 2 अब आप ज़ब नई पोस्ट लिखें तो Html मोड open करके ऊपर दिए गए code को पेस्ट कर दे
Css code पेस्ट करने के बाद पोस्ट यहाँ पेस्ट करें की जगह अपना पोस्ट लिख सकते है Demo Dekhane के लिए निचे ScreenShot देख सकते है
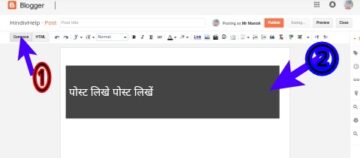
Congratulations ; पोस्ट का Background चेंज हो चूका है देखने के लिए पोस्ट को Compose मोड मे open करके देख सकते है
Friends पोस्ट पसंद आए तो कमैंट्स मे हमें बताना ना भूले एंड इस पोस्ट को Social Sites पर जरुर शेयर करें ताकि और लोग भी इस पोस्ट के जरिये अपने ब्लॉग पोस्ट को colorful बना पाए
Read also ; Live Chat widget Blog me kaise add kare Blog website ke liye Cookie policy kaise Banaye or blog me kaise add kare
Read also ; Live Chat widget Blog me kaise add kare Blog website ke liye Cookie policy kaise Banaye or blog me kaise add kare
Thanks For Visit